PHP MySQL Login System
In this topic, we will learn how to create a PHP MySQL Login System with the help of PHP and MySQL database. There are few steps given for creating a login system with MySQL database.
Before creating the login system first, we need to know about the pre-requisites to create the login module.
Requirements
- We should have knowledge of HTML, CSS, PHP and MySQL for creating the login system.
- Text Editor – For writing the code. We can use any text editor such as Notepad, Notepad++, Dreamweaver, etc.
- XAMPP – XAMPP is a cross-platform software, which stands for Cross-platform(X) Apache server (A), MySQL (M), PHP (P), Perl (P). XAMPP is a complete software package, so, we don’t need to install all these separately.
Environment Setup
Now, we need to start the webserver and create the files for the login system. There are few steps that are given below to setup the environment.
- Open the XAMPP Control Panel.
- Start the Apache server by clicking on the Start button.
- Start the MySQL by clicking on the Start button.
- Create all the files needed for login.
- Create login table in the database using phpMyAdmin in XAMPP.
Now, we will create four files here for the login system.
- index.html – This file is created for the GUI view of the login page and empty field validation.
- style.css – This file is created for the attractive view of the login form.
- connection.php – Connection file contains the connection code for database connectivity.
- authentication.php – This file validates the form data with the database which is submitted by the user.
Save all these files in the htdocs folder inside the Xampp installation folder. The detailed description and code for these files are discussed below.
index.html
First, we need to design the login form for the website user to interact with it. This login form is created using html and also contains the empty field validation, which is written in JavaScript. The code for the index.html file is given below:
<html>
<head>
<title>PHP login system</title>
// insert style.css file inside index.html
<link rel = "stylesheet" type = "text/css" href = "style.css">
</head>
<body>
<div id = "frm">
<h1>Login</h1>
<form name="f1" action = "authentication.php" onsubmit = "return validation()" method = "POST">
<p>
<label> UserName: </label>
<input type = "text" id ="user" name = "user" />
</p>
<p>
<label> Password: </label>
<input type = "password" id ="pass" name = "pass" />
</p>
<p>
<input type = "submit" id = "btn" value = "Login" />
</p>
</form>
</div>
// validation for empty field
<script>
function validation()
{
var id=document.f1.user.value;
var ps=document.f1.pass.value;
if(id.length=="" && ps.length=="") {
alert("User Name and Password fields are empty");
return false;
}
else
{
if(id.length=="") {
alert("User Name is empty");
return false;
}
if (ps.length=="") {
alert("Password field is empty");
return false;
}
}
}
</script>
</body>
</html> After executing the above code on the browser, the login page will appear as below if it does not contain style.css file.

style.css
Now, we will create style.css file to provide a more attractive view to the login form. The CSS code for the style.css file is given below:
body{
background: #eee;
}
#frm{
border: solid gray 1px;
width:25%;
border-radius: 2px;
margin: 120px auto;
background: white;
padding: 50px;
}
#btn{
color: #fff;
background: #337ab7;
padding: 7px;
margin-left: 70%;
} After including above CSS file in index.html, the login form will be like –

Database and Table Creation
Now, the next step is to create the database and the login table inside the database.
- Access the phpMyAdmin on the browser using localhost/phpmyadmin/ and create a table in the database. Here we will create a database and table using GUI based phpMyAdmin rather than queries execution.
- Click on New and enter the database name and then click on Create button.

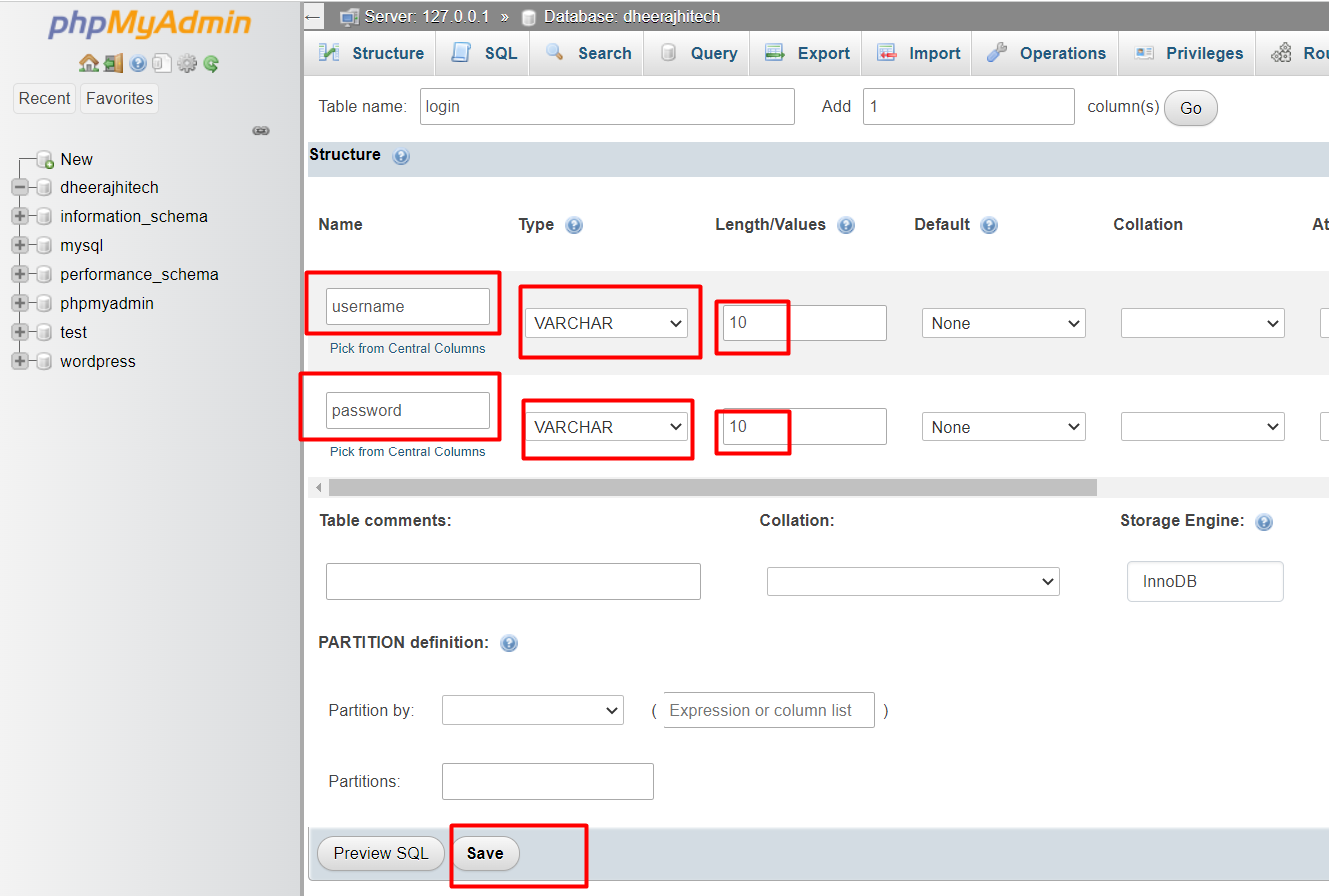
Now we will create a login table in the database. Create a table by name login in the database which you have created earlier.

Specify the column Name and their Type and Length in the table in which we will store the username and password for the different users and save it by clicking on the save button.

Click on the insert, from where we can insert the records in columns. So insert the username and password here and click on Go button to save the record.

connection.php
Next step is to do the connectivity of login form with the database which we have created in the previous steps. We will create connection.php file for which code is given below:
<?php
$host = "localhost";
$user = "root";
$password = '';
$db_name = "javatpoint";
$con = mysqli_connect($host, $user, $password, $db_name);
if(mysqli_connect_errno()) {
die("Failed to connect with MySQL: ". mysqli_connect_error());
}
?> authentication.php
Now, we have our database setup, so we can go with the authentication of the user. This file handles the login form data that sent through the index.html file. It validates the data sent through the login form, if the username and password match with the database, then the login will be successful otherwise login will be failed.
<?php
include('connection.php');
$username = $_POST['user'];
$password = $_POST['pass'];
//to prevent from mysqli injection
$username = stripcslashes($username);
$password = stripcslashes($password);
$username = mysqli_real_escape_string($con, $username);
$password = mysqli_real_escape_string($con, $password);
$sql = "select *from login where username = '$username' and password = '$password'";
$result = mysqli_query($con, $sql);
$row = mysqli_fetch_array($result, MYSQLI_ASSOC);
$count = mysqli_num_rows($result);
if($count == 1){
echo "<h1><center> Login successful </center></h1>";
}
else{
echo "<h1> Login failed. Invalid username or password.</h1>";
}
?> How to run the login form?
- To run the login form, open the xampp control panel and run the apache server and PHP.
- Now, type localhost/xampp/folder name/file name in the browser and press Enter key.
- All setup is done now. Enter the username and password in the login form and click the login button.







